ComboBox PHP + JQuery + JavaScript + Css
Categorías : PHP, Programación, JavaScript, HTML.

Un ComboBox es un control que contiene un texto y un botón que despliega una lista con mas textos de los cuales podemos seleccionar uno.
En este tutorial vais a ver como podéis crearos vuestro propio ComboBox para la web sin muchas complicaciones. Para ello se utilizara PHP, JQuery, JavaScript y una hoja de estilos Css.
Este control se verá exactamente igual independientemente del sistema operativo y navegador que utilicemos, ya que no parte de ningún control estándar. Esto puede ser de gran ayuda para webs con un diseño grafico complejo, ya que los controles estándar romperían en la mayoría de casos ese diseño.
Para empezar vamos a crear un objeto en PHP que nos servirá para agregar entradas a la lista del combobox y para crearlo.
<?php/* Objeto devildrey33_ComboBox *//* Creado el 03/10/2011 por Jose Antonio Bover */class devildrey33_ComboBox {protected $_Lista = array();protected $_TotalEntradas = 0;// Función que añade el script del jquery a la paginapublic function IncluirJQuery() {echo "<script type='text/javascript'src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>";}// Función para agregar una entrada a la ComboBoxpublic function AgregarEntrada($Texto) {$this->_Lista[$this->_TotalEntradas] = $Texto;$this->_TotalEntradas ++;}// Esta función se debe usar al terminar de agregar entradas// Ejemplo : CrearComboBox("Combo", $Texto, "FuncionOnClick");// La FuncionOnClick debe recibir un parametro// Ejemplo : function FuncionOnClick(Texto) { alert(Texto); }public function CrearComboBox($ID, $Texto = "", $NombreFuncionOnClick = "") {echo "<div id='".$ID."' class='devildrey33_ComboBox'onmouseover='devildrey33_ComboBox_Mostrar(\"".$ID."\")'onmouseout='devildrey33_ComboBox_Ocultar(\"".$ID."\")'><div class='devildrey33_ComboBox_Texto'><span id='devildrey33_ComboBoxTexto_".$ID."'>".$Texto."</span><div id='devildrey33_CoboBoxImagen_".$ID."'class='devildrey33_ComboBox_ImgAbajo'> </div></div><div id='devildrey33_CoboBoxLista_".$ID."'>";for ($i = 0; $i < $this->_TotalEntradas; $i++) {echo "<div class='devildrey33_ComboBox_Entrada'onclick='devildrey33_ComboBox_Click(\"".$ID."\",\"".$NombreFuncionOnClick."\" ,\"".$this->_Lista[$i]."\")'>".$this->_Lista[$i]."</div>";}echo "</div></div><div style='width:186px; float:left'> </div>";}};?>
En esencia guardamos todas las entradas en el vector _Lista y luego al llamar a la función CrearComboBox recorremos todo el vector para incrustar las entradas dentro de la ComboBox.
Con este código tenemos un objeto que nos permite añadirle textos dentro, y luego crear el ComboBox con los textos añadidos.
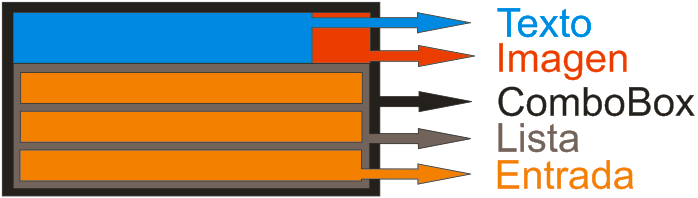
Para entender mejor la distribución de los div podéis echar un vistazo al siguiente esquema :

Ahora que ya tenemos un objeto que nos permite crear la ComboBox con relativa facilidad, vamos a ver sus estilos css :
/* Estilos css para devildrey33_ComboBox *//* Creado el 03/10/2011 por Jose Antonio Bover */.devildrey33_ComboBox {border-style:solid;border-width:1px;border-color:#000;box-shadow: rgba(128,128,128, 0.5) 2px 2px 2px;border-radius:2px;width:160px;padding:2px;color:#FFF;background-color:rgb(51,51,51);cursor:pointer;overflow:hidden;height:24px;position:absolute;}.devildrey33_ComboBox_ImgAbajo {float:right;background:url('../Graficos/devildrey33_ComboBox_Abajo.png');background-position:0px 0px; /* "Normal" */width:16px;position:relative;height:20px;background-repeat:no-repeat;}.devildrey33_ComboBox_ImgAbajo:hover {background:url('../Graficos/devildrey33_ComboBox_Abajo.png');background-position:-16px 0px; /* "Resaltado" */background-repeat:no-repeat;}.devildrey33_ComboBox_Texto {font-weight:bold;margin:4px;position:relative;top:-1px;}.devildrey33_ComboBox_Entrada {}.devildrey33_ComboBox_Entrada:hover {color:#FF0;text-decoration:underline;}
Lo más importante de estos estilos css son las propiedades overflow:hidden y position:absolute de la clase .devildrey33_ComboBox.
La propiedad overflow:hidden hace que el objeto se quede en el tamaño especificado aun y cuando existan más objetos dentro de el para mostrar, de esta forma si tenemos la lista dentro del ComboBox pero el ComboBox tiene solo 24 pixeles en la propiedad Height, la lista quedara oculta.
La propiedad position:absolute crea el objeto en la posición normal donde debería crearse, con la diferencia de que si este objeto se hace más grande, no modificara el resto de la página, y quedara sobrepuesto por delante de ella.
Por último nos queda ver las funciones JavaScript y JQuery del ComboBox.
/* Codigo JavaScript y JQuery para devildrey33_ComboBox *//* Creado el 03/10/2011 por Jose Antonio Bover */function devildrey33_ComboBox_Mostrar(ID) {var HeightLista = $("#devildrey33_CoboBoxLista_" + ID).height() + 28;$("#devildrey33_CoboBoxImagen_" + ID).css({ 'background-position' : '-16px 0px' });$("#" + ID).stop().css({ "background-color" : "rgba(51,51,51, 0.9)" }).animate({ height : HeightLista + 'px' }, "fast");}function devildrey33_ComboBox_Ocultar(ID) {$("#devildrey33_CoboBoxImagen_" + ID).css({ 'background-position' : '0px 0px' });$("#" + ID).stop().css({ "background-color" : "rgba(51,51,51, 1.0)" }).animate({ height : '24px' }, "fast");}function devildrey33_ComboBox_Click(ID, Funcion, Texto) {devildrey33_ComboBox_Ocultar(ID);$("#devildrey33_ComboBoxTexto_" + ID).html(Texto);eval(Funcion + "('" + Texto + "');");}
Para empezar en la funciones Mostrar y Ocultar se hace la animación para desplegar / plegar el ComboBox utilizando la función animate de JQuery.
Cuando desplegamos el ComboBox obtenemos la altura de la Lista de entradas y le sumamos 28, entonces la función animate de JQuery despliega gradualmente la ComboBox haciendo que su altura pase de 24 pixeles a 28 pixeles más la altura en pixeles de la lista.
Cuando plegamos el ComboBox se supone que tiene la altura de la lista más 28 pixeles, y la función animate de JQuery plegara gradualmente la ComboBox hasta que su altura sea de 24 pixeles.
Por último en la función devildrey33_ComboBox_Click primero llamamos a la función devildrey33_ComboBox_Ocultar para plegar la ComboBox y luego utilizamos la función eval para llamar a la función que previamente le pasamos en la función devildrey33_ComboBox::CrearComboBox.
Con esto ya solo queda mostrar un pequeño ejemplo para crear una ComboBox.
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head><link href='css/devildrey33_ComboBox.css' rel='stylesheet' type='text/css' /><?phpinclude("devildrey33_ComboBox.php");$Combo = new devildrey33_ComboBox;// Esta función añade las cabeceras JQuery standard desde un servidro de google$Combo->IncluirJQuery();// Añadimos 10 entradas a la ComboBoxfor ($Contador = 1; $Contador < 11; $Contador ++) $Combo->AgregarEntrada("Texto".$Contador);?><script type='text/javascript' src='js/devildrey33_ComboBox.js'></script><script type='text/javascript'>// Función que obtiene cuando se pulsa en la ComboBoxfunction ComboOnClick(Texto) {alert(Texto);};</script><body><?php $Combo->CrearComboBox("MiComboBox", "Texto1", "ComboOnClick"); ?><a href='../../ComboBoxWeb.php'>Volver a devildrey33</a>.<p><b>NOTA :</b> Por culpa del <b>alert</b> la ComboBox no vuelve a su tamaño original al hacer click enuna entrada, si no se usa <b>alert</b> la ComboBox volvera a su estado inicial sin incidencias.</p></body></html>