0 FPS
Propiedad CSS : position
La web está en segundo plano, animación en pausa.
Cargando animación...
Esta propiedad nos permite especificar el tipo de posicionamiento para un objeto.
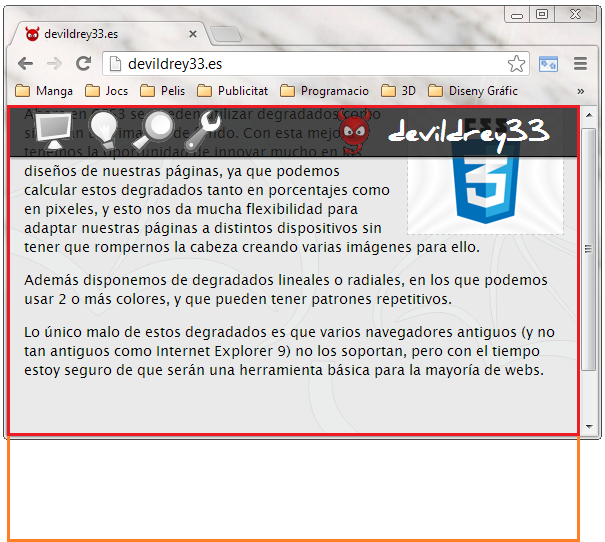
Antes de nada hay que tener bien claro el concepto de que es la ventana y que es el documento. Si os fijáis en la siguiente foto sale un navegador con mi web, en él podemos ver un recuadro rojo que enmarca lo que sería el objeto window (ventana en castellano), y más abajo se puede ver con un marco naranja saliendo de la foto del navegador, lo que representa que queda del document (documento en castellano).

Dependiendo del valor que asignemos a la propiedad position trabajaremos relativamente a la ventana (window), o a el documento (document).
Sintaxis
position: Valor;
| static | Define al objeto como estático, y este se posicionara automáticamente debajo de la etiqueta que tenga anteriormente. Este es el valor por defecto. |
| absolute |
Define el objeto como absoluto, y este se posicionará relativamente a su primer padre que no sea estático (si no existe tal padre, se posicionara al inicio del documento). Hay que destacar que con esta propiedad se trabaja con la posición relativa al padre no estatico, por lo que si especificamos bottom:0px;, el elemento se colocara justo al final del padre no estatico, y necesitaremos bajar el scroll vertical para poder verlo.
Otra cosa a destacar es que las coordenadas X-Y empiezan desde el elemento padre que no sea estático, por lo que si asignamos left:50px;, el objeto se moverá 50 píxeles hacia la derecha partiendo de la posición del primer padre no estático.
|
| fixed |
Define el objeto como fijo, y este se posicionará relativamente a la ventana. Por ello si especificamos bottom:0px;, el objeto quedará SIEMPRE alineado abajo de la ventana por mucho que movamos el scroll. En este caso las coordenadas X-Y empiezan desde arriba a la izquierda de la ventana.
|
| relative |
Define el objeto como relativo, y este se posicionará relativamente a la posición que debería tener si fuera static. La diferencia entre este valor y static es que con este si que podemos utilizar las propiedades top, left, bottom, y right para mover el objeto. En este caso las coordenadas X-Y empiezan justo donde empieza el objeto, por lo que si queremos moverlo hacia a la izquierda necesitaremos darle un valor negativo a la propiedad left.
Al crear el elemento como relativo, el navegador reserva el espacio que ocupa este dentro del flujo de elementos, aunque luego lo movamos.
|
| inherit | Se heredara el estilo de su objeto padre.
Este valor no se soporta en IE7, y en IE8 requiere la declaración de un
!DOCTYPE. |
Código de ejemplo
Compatibilidad
Esta propiedad es soportada por todos los navegadores compatibles con CSS2.
| Soportado a partir de la versión 1 | |
| Soportado a partir de la versión 1 | |
| Soportado a partir de la versión 4 | |
| Soportado a partir de la versión 1 | |
| Soportado a partir de la versión 7 |
Documento modificado por última vez : 30/12/2020
Ejemplo modificado por última vez : 30/12/2020
Ejemplo modificado por última vez : 30/12/2020