Referéncia CSS : Colores
Categorías : CSS, HTML, Programación.

Dentro de los estilos CSS muchas veces necesitamos definir algún color, hoy veremos qué alternativas tenemos a la hora de definir estos colores y que compatibilidad tenemos en cada alternativa.
Estas alternativas las podemos separar en : colores en hexadecimal, colores en RGB (Red, Green, Blue), colores en RGBA (Red, Green, Blue, Alpha), colores en HSL (Hue, Saturation, Lightness), colores en HSLA (Hue, Saturation, Lightness, Alpha) y colores predefinidos por los navegadores.
Colores hexadecimales
Los colores hexadecimales se definen siempre con una parrilla al principio '#' y pueden tener 3 o 6 caracteres que cada uno de ellos representa un valor en hexadecimal. Cuando utilizamos solo 3 caracteres estamos utilizando una paleta de colores reducida que nos permite crear colores básicos, en cambio cuando utilizamos 6 caracteres tenemos una paleta completa de 24bits (ocupa 32bits en memoria pero como no hay transparencias realmente solo se utilizan 24).
Al usar 3 caracteres el primero corresponde al rojo, el segundo al verde, y el tercero al azul, #???. Cuando se usan 6 caracteres los colores se agrupan de 2 en 2 #??????, y siguen el mismo orden : rojo, verde, y azul.
Un valor en hexadecimal se expresa en base 16, esto quiere decir que disponemos en un solo carácter de un valor que llega de 0 a 15, y para representarlo además de números se pueden usar algunas letras : 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
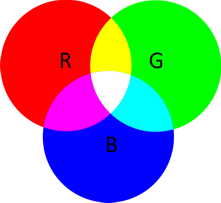
Los valores cercanos a '0' son oscuros (negro), y los valores cercanos a 'F' son claros (blanco), por lo tanto para definir el color negro debemos especificar #000000, para el color blanco #FFFFFF, al estar dividido en tres canales (Red, Green, Blue) podemos especificar el color rojo con #FF0000, el verde con #00FF00, y el azul con #0000FF.
Personalmente este tipo de colores me lía un poco sobre todo cuando llegamos a los valores comprendidos entre la "A" y la "F" por lo que no suelo utilizar esta alternativa.
<p style='background-color:#FFFFFF'> Blanco </p><p style='background-color:#000000'> Negro </p><p style='background-color:#FF0000'> Rojo </p><p style='background-color:#00FF00'> Verde </p><p style='background-color:#0000FF'> Azul </p>
| Prueba en esta caja de texto algunos colores : = |
Compatibilidad
Se pueden especificar valores en hexadecimal en todos los navegadores compatibles con CSS1.Colores RGB (Red, Green, Blue)

Los colores RGB funcionan prácticamente igual que los colores hexadecimales, con la diferencia de que los representamos con un valor decimal, y que para crear el color debemos utilizar la función rgb.
Cada canal de color puede ir de 0 a 255 (en hexadecimal 255 es FF), y al igual que con los colores hexadecimales los valores cercanos a cero son colores oscuros (negro) y los valores cercanos a 255 son colores claros (blanco).
También podemos especificar cada canal de color por porcentajes del 0% al 100%.
Para mi esta es una de las mejores opciones a la hora de especificar colores, ya que estoy muy acostumbrado a utilizar la escala RGB en varios lenguajes de programación, y me parece más clara que la hexadecimal, aunque para especificar un color hay que escribir algunos caracteres más.
RGBA.<p style='background-color:rgb(255, 255, 255)'> Blanco </p><p style='background-color:rgb( 0, 0, 0)'> Negro </p><p style='background-color:rgb(255, 0, 0)'> Rojo </p><p style='background-color:rgb( 0, 255, 0)'> Verde </p><p style='background-color:rgb( 0, 0, 255)'> Azul </p>
| Prueba en esta caja de texto algunos colores : = |
Compatibilidad
Se pueden especificar valores en RGB en todos los navegadores compatibles con CSS1.Colores RGBA (Red, Green, Blue, Alpha)
Los colores RGBA son una extensión del RGB y la única diferencia es que tienen un cuarto parámetro adicional, el cual indica su transparencia.
La transparencia puede tener un valor desde 0.0 (transparente) a 1.0 (opaco)
Para mi esta es la mejor opción a la hora de especificar un color con transparencia.
<p style='background-color:rgba(255, 255, 255, 0.5)'> Blanco translucido </p><p style='background-color:rgba( 0, 0, 0, 0.5)'> Negro translucido </p><p style='background-color:rgba(255, 0, 0, 0.5)'> Rojo translucido </p><p style='background-color:rgba( 0, 255, 0, 0.5)'> Verde translucido </p><p style='background-color:rgba( 0, 0, 255, 0.5)'> Azul translucido </p>
| Prueba en esta caja de texto algunos colores : = |
Compatibilidad
Se pueden especificar valores en RGBA en todos los navegadores compatibles con CSS3.Colores HSL (Hue, Saturation, Lightness)

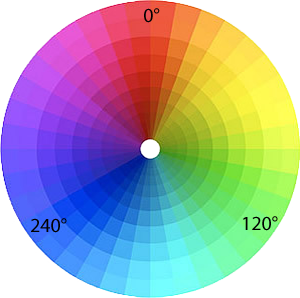
Los colores HSL (Matriz, Saturación, Luminosidad) definen un modelo de color en términos de sus componentes constituyentes. El modelo HSL se representa gráficamente como un cono doble o un doble hexágono. Los dos vértices en el modelo HSL se corresponden con el blanco y el negro, el ángulo se corresponde con la matriz, la distancia al eje con la saturación, y la distancia al eje blanco-negro se corresponde con la luminancia.
La matriz se define de 0 a 360 grados donde de 0º es rojo, 60º es amarillo, 120º es verde, y 240º es azul. La saturación es un porcentaje del 0% (gris) al 100% (color claro). La luminosidad es otro porcentaje del 0% al 100% donde el 0 es negro y el 100 es blanco.
<p style='background-color:hsl( 0, 0%, 100%)'> Blanco </p><p style='background-color:hsl( 0, 0%, 0%)'> Negro </p><p style='background-color:hsl( 0, 100%, 50%)'> Rojo </p><p style='background-color:hsl(120, 100%, 50%)'> Verde </p><p style='background-color:hsl(240, 100%, 50%)'> Azul </p>
| Prueba en esta caja de texto algunos colores : = |
Compatibilidad
Se pueden especificar valores en HSL en todos los navegadores compatibles con CSS3.Colores HSLA (Hue, Saturation, Lightness, Alpha)
Los colores HSLA son una extensión de los colores HSL con el añadido del canal Alpha para realizar transparencias. Para ello se ha agregado un cuarto parámetro que especifica la transparencia y que puede ir de 0.0 (transparente) al 1.0 (opaco).
<p style='background-color:hsla( 0, 0%, 100%, 0.5)'> Blanco translucido </p><p style='background-color:hsla( 0, 0%, 0%, 0.5)'> Negro translucido </p><p style='background-color:hsla( 0, 100%, 50%, 0.5)'> Rojo translucido </p><p style='background-color:hsla(120, 100%, 50%, 0.5)'> Verde translucido </p><p style='background-color:hsla(240, 100%, 50%, 0.5)'> Azul translucido </p>
| Prueba en esta caja de texto algunos colores : = |
Compatibilidad
Se pueden especificar valores en HSLA en todos los navegadores compatibles con CSS3.Colores predefinidos para todos los navegadores
Estos colores predefinidos se pueden utilizar en todos los navegadores y basta con escribir el nombre del color para mostrarlo. A continuación tienes una tabla con los 147 colores predefinidos :
| Nombre | Hex | RGB | HSL | Color |
|---|---|---|---|---|
| AliceBlue | #F0F8FF |
rgb(240, 248, 255) |
hsl(208, 100%, 97%) |
|
| AntiqueWhite | #FAEBD7 |
rgb(250, 235, 215) |
hsl( 34, 78%, 91%) |
|
| Aqua | #00FFFF |
rgb( 0, 255, 255) |
hsl(180, 100%, 50%) |
|
| Aquamarine | #7FFFD4 |
rgb(127, 255, 212) |
hsl(160, 100%, 75%) |
|
| Azure | #F0FFFF |
rgb(240, 255, 255) |
hsl(180, 100%, 97%) |
|
| Beige | #F5F5DC |
rgb(245, 245, 220) |
hsl( 60, 56%, 91%) |
|
| Bisque | #FFE4C4 |
rgb(255, 228, 196) |
hsl( 33, 100%, 88%) |
|
| Black | #000000 |
rgb( 0, 0, 0) |
hsl( 0, 0%, 0%) |
|
| BlanchedAlmond | #FFEBCD |
rgb(255, 235, 205) |
hsl( 36, 100%, 90%) |
|
| Blue | #0000FF |
rgb( 0, 0, 255) |
hsl(240, 100%, 50%) |
|
| BlueViolet | #8A2BE2 |
rgb(138, 43, 226) |
hsl(271, 76%, 53%) |
|
| Brown | #A52A2A |
rgb(165, 42, 42) |
hsl( 0, 59%, 41%) |
|
| BurlyWood | #DEB887 |
rgb(222, 184, 135) |
hsl( 34, 57%, 70%) |
|
| CadetBlue | #5F9EA0 |
rgb( 95, 158, 160) |
hsl(182, 25%, 50%) |
|
| Chartreuse | #7FFF00 |
rgb(127, 255, 0) |
hsl( 90, 100%, 50%) |
|
| Chocolate | #D2691E |
rgb(210, 105, 30) |
hsl( 25, 75%, 47%) |
|
| Coral | #FF7F50 |
rgb(255, 127, 80) |
hsl( 16, 100%, 66%) |
|
| CornflowerBlue | #6495ED |
rgb(100, 149, 237) |
hsl(219, 79%, 66%) |
|
| Cornsilk | #FFF8DC |
rgb(255, 248, 220) |
hsl( 48, 100%, 93%) |
|
| Crimson | #DC143C |
rgb(220, 20, 60) |
hsl(348, 83%, 47%) |
|
| Cyan | #00FFFF |
rgb( 0, 255, 255) |
hsl(180, 100%, 50%) |
|
| DarkBlue | #00008B |
rgb( 0, 0, 139) |
hsl(240, 100%, 27%) |
|
| DarkCyan | #008B8B |
rgb( 0, 139, 139) |
hsl(180, 100%, 27%) |
|
| DarkGoldenRod | #B8860B |
rgb(184, 134, 11) |
hsl( 43, 89%, 38%) |
|
| DarkGray | #A9A9A9 |
rgb(169, 169, 169) |
hsl( 0, 0%, 66%) |
|
| DarkGrey | #A9A9A9 |
rgb(169, 169, 169) |
hsl( 0, 0%, 66%) |
|
| DarkGreen | #006400 |
rgb( 0, 100, 0) |
hsl(120, 100%, 20%) |
|
| DarkKhaki | #BDB76B |
rgb(189, 183, 107) |
hsl( 56, 38%, 58%) |
|
| DarkMagenta | #8B008B |
rgb(139, 0, 139) |
hsl(300, 100%, 27%) |
|
| DarkOliveGreen | #556B2F |
rgb( 85, 107, 47) |
hsl( 82, 39%, 30%) |
|
| Darkorange | #FF8C00 |
rgb(255, 140, 0) |
hsl( 33, 100%, 50%) |
|
| DarkOrchid | #9932CC |
rgb(153, 50, 204) |
hsl(280, 61%, 50%) |
|
| DarkRed | #8B0000 |
rgb(139, 0, 0) |
hsl( 0, 100%, 27%) |
|
| DarkSalmon | #E9967A |
rgb(233, 150, 122) |
hsl( 15, 72%, 70%) |
|
| DarkSeaGreen | #8FBC8F |
rgb(143, 188, 143) |
hsl(120, 25%, 65%) |
|
| DarkSlateBlue | #483D8B |
rgb( 72, 61, 139) |
hsl(248, 39%, 39%) |
|
| DarkSlateGray | #2F4F4F |
rgb( 47, 79, 79) |
hsl(180, 25%, 25%) |
|
| DarkSlateGrey | #2F4F4F |
rgb( 47, 79, 79) |
hsl(180, 25%, 25%) |
|
| DarkTurquoise | #00CED1 |
rgb( 0, 206, 209) |
hsl(181, 100%, 41%) |
|
| DarkViolet | #9400D3 |
rgb(148, 0, 211) |
hsl(282, 100%, 41%) |
|
| DeepPink | #FF1493 |
rgb(255, 20, 147) |
hsl(328, 100%, 54%) |
|
| DeepSkyBlue | #00BFFF |
rgb( 0, 191, 255) |
hsl(195, 100%, 50%) |
|
| DimGray | #696969 |
rgb(105, 105, 105) |
hsl( 0, 0%, 41%) |
|
| DimGrey | #696969 |
rgb(105, 105, 105) |
hsl( 0, 0%, 41%) |
|
| DodgerBlue | #1E90FF |
rgb( 30, 144, 255) |
hsl(210, 100%, 56%) |
|
| FireBrick | #B22222 |
rgb(178, 34, 34) |
hsl( 0, 68%, 42%) |
|
| FloralWhite | #FFFAF0 |
rgb(255, 250, 240) |
hsl( 40, 100%, 97%) |
|
| ForestGreen | #228B22 |
rgb( 34, 139, 34) |
hsl(120, 61%, 34%) |
|
| Fuchsia | #FF00FF |
rgb(255, 0, 255) |
hsl(300, 100%, 50%) |
|
| Gainsboro | #DCDCDC |
rgb(220, 220, 220) |
hsl( 0, 0%, 86%) |
|
| GhostWhite | #F8F8FF |
rgb(248, 248, 255) |
hsl(240, 100%, 99%) |
|
| Gold | #FFD700 |
rgb(255, 215, 0) |
hsl( 51, 100%, 50%) |
|
| GoldenRod | #DAA520 |
rgb(218, 165, 32) |
hsl( 43, 74%, 49%) |
|
| Gray | #808080 |
rgb(128, 128, 128) |
hsl( 0, 0%, 50%) |
|
| Grey | #808080 |
rgb(128, 128, 128) |
hsl( 0, 0%, 50%) |
|
| Green | #008000 |
rgb( 0, 128, 0) |
hsl(120, 100%, 25%) |
|
| GreenYellow | #ADFF2F |
rgb(173, 255, 47) |
hsl( 84, 100%, 59%) |
|
| HoneyDew | #F0FFF0 |
rgb(240, 255, 240) |
hsl(120, 100%, 97%) |
|
| HotPink | #FF69B4 |
rgb(255, 105, 180) |
hsl(330, 100%, 71%) |
|
| IndianRed | #CD5C5C |
rgb(205, 92, 92) |
hsl( 0, 53%, 58%) |
|
| Indigo | #4B0082 |
rgb( 75, 0, 130) |
hsl(275, 100%, 25%) |
|
| Ivory | #FFFFF0 |
rgb(255, 255, 240) |
hsl( 60, 100%, 97%) |
|
| Khaki | #F0E68C |
rgb(240, 230, 140) |
hsl( 54, 77%, 75%) |
|
| Lavender | #E6E6FA |
rgb(230, 230, 250) |
hsl(240, 67%, 94%) |
|
| LavenderBlush | #FFF0F5 |
rgb(255, 240, 245) |
hsl(340, 100%, 97%) |
|
| LawnGreen | #7CFC00 |
rgb(124, 252, 0) |
hsl( 90, 100%, 49%) |
|
| LemonChiffon | #FFFACD |
rgb(255, 250, 205) |
hsl( 54, 100%, 90%) |
|
| LightBlue | #ADD8E6 |
rgb(173, 216, 230) |
hsl(195, 53%, 79%) |
|
| LightCoral | #F08080 |
rgb(240, 128, 128) |
hsl( 0, 79%, 72%) |
|
| LightCyan | #E0FFFF |
rgb(224, 255, 255) |
hsl(180, 100%, 94%) |
|
| LightGoldenRodYellow | #FAFAD2 |
rgb(250, 250, 210) |
hsl( 60, 80%, 90%) |
|
| LightGray | #D3D3D3 |
rgb(211, 211, 211) |
hsl( 0, 0%, 83%) |
|
| LightGrey | #D3D3D3 |
rgb(211, 211, 211) |
hsl( 0, 0%, 83%) |
|
| LightGreen | #90EE90 |
rgb(144, 238, 144) |
hsl(120, 73%, 75%) |
|
| LightPink | #FFB6C1 |
rgb(255, 182, 193) |
hsl(351, 100%, 86%) |
|
| LightSalmon | #FFA07A |
rgb(255, 160, 122) |
hsl( 17, 100%, 74%) |
|
| LightSeaGreen | #20B2AA |
rgb( 32, 178, 170) |
hsl(177, 70%, 41%) |
|
| LightSkyBlue | #87CEFA |
rgb(135, 206, 250) |
hsl(203, 92%, 75%) |
|
| LightSlateGray | #778899 |
rgb(119, 136, 153) |
hsl(210, 14%, 53%) |
|
| LightSlateGrey | #778899 |
rgb(119, 136, 153) |
hsl(210, 14%, 53%) |
|
| LightSteelBlue | #B0C4DE |
rgb(176, 196, 222) |
hsl(214, 41%, 78%) |
|
| LightYellow | #FFFFE0 |
rgb(255, 255, 224) |
hsl( 60, 100%, 94%) |
|
| Lime | #00FF00 |
rgb( 0, 255, 0) |
hsl(120, 100%, 50%) |
|
| LimeGreen | #32CD32 |
rgb( 50, 205, 50) |
hsl(120, 61%, 50%) |
|
| Linen | #FAF0E6 |
rgb(250, 240, 230) |
hsl( 30, 67%, 94%) |
|
| Magenta | #FF00FF |
rgb(255, 0, 255) |
hsl(300, 100%, 50%) |
|
| Maroon | #800000 |
rgb(128, 0, 0) |
hsl( 0, 100%, 25%) |
|
| MediumAquaMarine | #66CDAA |
rgb(102, 205, 170) |
hsl(160, 51%, 60%) |
|
| MediumBlue | #0000CD |
rgb( 0, 0, 205) |
hsl(240, 100%, 40%) |
|
| MediumOrchid | #BA55D3 |
rgb(186, 85, 211) |
hsl(288, 59%, 58%) |
|
| MediumPurple | #9370DB |
rgb(147, 112, 219) |
hsl(260, 60%, 65%) |
|
| MediumSeaGreen | #3CB371 |
rgb( 60, 179, 113) |
hsl(147, 50%, 47%) |
|
| MediumSlateBlue | #7B68EE |
rgb(123, 104, 238) |
hsl(249, 80%, 67%) |
|
| MediumSpringGreen | #00FA9A |
rgb( 0, 250, 154) |
hsl(157, 100%, 49%) |
|
| MediumTurquoise | #48D1CC |
rgb( 72, 209, 204) |
hsl(178, 60%, 55%) |
|
| MediumVioletRed | #C71585 |
rgb(199, 21, 133) |
hsl(322, 81%, 43%) |
|
| MidnightBlue | #191970 |
rgb( 25, 25, 112) |
hsl(240, 64%, 27%) |
|
| MintCream | #F5FFFA |
rgb(245, 255, 250) |
hsl(150, 100%, 98%) |
|
| MistyRose | #FFE4E1 |
rgb(255, 228, 225) |
hsl( 6, 100%, 94%) |
|
| Moccasin | #FFE4B5 |
rgb(255, 228, 181) |
hsl( 38, 100%, 85%) |
|
| NavajoWhite | #FFDEAD |
rgb(255, 222, 173) |
hsl( 36, 100%, 84%) |
|
| Navy | #000080 |
rgb( 0, 0, 128) |
hsl(240, 100%, 25%) |
|
| OldLace | #FDF5E6 |
rgb(253, 245, 230) |
hsl( 39, 85%, 95%) |
|
| Olive | #808000 |
rgb(128, 128, 0) |
hsl( 60, 100%, 25%) |
|
| OliveDrab | #6B8E23 |
rgb(107, 142, 35) |
hsl( 80, 60%, 35%) |
|
| Orange | #FFA500 |
rgb(255, 165, 0) |
hsl( 39, 100%, 50%) |
|
| OrangeRed | #FF4500 |
rgb(255, 69, 0) |
hsl( 16, 100%, 50%) |
|
| Orchid | #DA70D6 |
rgb(218, 112, 214) |
hsl(302, 59%, 65%) |
|
| PaleGoldenRod | #EEE8AA |
rgb(238, 232, 170) |
hsl( 55, 67%, 80%) |
|
| PaleGreen | #98FB98 |
rgb(152, 251, 152) |
hsl(120, 93%, 79%) |
|
| PaleTurquoise | #AFEEEE |
rgb(175, 238, 238) |
hsl(180, 65%, 81%) |
|
| PaleVioletRed | #DB7093 |
rgb(219, 112, 147) |
hsl(340, 60%, 65%) |
|
| PapayaWhip | #FFEFD5 |
rgb(255, 239, 213) |
hsl( 37, 100%, 92%) |
|
| PeachPuff | #FFDAB9 |
rgb(255, 218, 185) |
hsl( 28, 100%, 86%) |
|
| Peru | #CD853F |
rgb(205, 133, 63) |
hsl( 30, 59%, 53%) |
|
| Pink | #FFC0CB |
rgb(255, 192, 203) |
hsl(350, 100%, 88%) |
|
| Plum | #DDA0DD |
rgb(221, 160, 221) |
hsl(300, 47%, 75%) |
|
| PowderBlue | #B0E0E6 |
rgb(176, 224, 230) |
hsl(187, 52%, 80%) |
|
| Purple | #800080 |
rgb(128, 0, 128) |
hsl(300, 100%, 25%) |
|
| Red | #FF0000 |
rgb(255, 0, 0) |
hsl( 0, 100%, 50%) |
|
| RosyBrown | #BC8F8F |
rgb(188, 143, 143) |
hsl( 0, 25%, 65%) |
|
| RoyalBlue | #4169E1 |
rgb( 65, 105, 225) |
hsl(225, 73%, 57%) |
|
| SaddleBrown | #8B4513 |
rgb(139, 69, 19) |
hsl( 25, 76%, 31%) |
|
| Salmon | #FA8072 |
rgb(250, 128, 114) |
hsl( 6, 93%, 71%) |
|
| SandyBrown | #F4A460 |
rgb(244, 164, 96) |
hsl( 28, 87%, 67%) |
|
| SeaGreen | #2E8B57 |
rgb( 46, 139, 87) |
hsl(146, 50%, 36%) |
|
| SeaShell | #FFF5EE |
rgb(255, 245, 238) |
hsl( 25, 100%, 97%) |
|
| Sienna | #A0522D |
rgb(160, 82, 45) |
hsl( 19, 56%, 40%) |
|
| Silver | #C0C0C0 |
rgb(192, 192, 192) |
hsl( 0, 0%, 75%) |
|
| SkyBlue | #87CEEB |
rgb(135, 206, 235) |
hsl(197, 71%, 73%) |
|
| SlateBlue | #6A5ACD |
rgb(106, 90, 205) |
hsl(248, 53%, 58%) |
|
| SlateGray | #708090 |
rgb(112, 128, 144) |
hsl(210, 13%, 50%) |
|
| SlateGrey | #708090 |
rgb(112, 128, 144) |
hsl(210, 13%, 50%) |
|
| Snow | #FFFAFA |
rgb(255, 250, 250) |
hsl( 0, 100%, 99%) |
|
| SpringGreen | #00FF7F |
rgb( 0, 255, 127) |
hsl(150, 100%, 50%) |
|
| SteelBlue | #4682B4 |
rgb( 70, 130, 180) |
hsl(207, 44%, 49%) |
|
| Tan | #D2B48C |
rgb(210, 180, 140) |
hsl( 34, 44%, 69%) |
|
| Teal | #008080 |
rgb( 0, 128, 128) |
hsl(180, 100%, 25%) |
|
| Thistle | #D8BFD8 |
rgb(216, 191, 216) |
hsl(300, 24%, 80%) |
|
| Tomato | #FF6347 |
rgb(255, 99, 71) |
hsl( 9, 100%, 64%) |
|
| Turquoise | #40E0D0 |
rgb( 64, 224, 208) |
hsl(174, 72%, 56%) |
|
| Violet | #EE82EE |
rgb(238, 130, 238) |
hsl(300, 76%, 72%) |
|
| Wheat | #F5DEB3 |
rgb(245, 222, 179) |
hsl( 39, 77%, 83%) |
|
| White | #FFFFFF |
rgb(255, 255, 255) |
hsl( 0, 0%, 100%) |
|
| WhiteSmoke | #F5F5F5 |
rgb(245, 245, 245) |
hsl( 0, 0%, 96%) |
|
| Yellow | #FFFF00 |
rgb(255, 255, 0) |
hsl( 60, 100%, 50%) |
|
| YellowGreen | #9ACD32 |
rgb(154, 205, 50) |
hsl( 80, 61%, 50%) |
| Prueba en esta caja de texto algunos colores : = |