Comparativa navegadores 2011
Categorías : HTML, Programación.

En este articulo se verán las diferencias principales entre los navegadores que se usan actualmente (Google chrome, Mozilla firefox, Safari, Opera y Internet explorer), sobretodo enfocaremos esta comparativa en términos de velocidad y de soporte de nuevas tecnologías.
Se van a tener en cuenta varios estilos css que a mi entender son muy básicos y necesarios, y la velocidad de ejecución con códigos javascript.
Empezaremos por un repaso rápido de algunos estilos css de última generación, y veremos que navegadores los soportan.
| Chrome 8 | Safari 5 | Opera 11 | Firefox 3.6 | Explorer 8 | |
|---|---|---|---|---|---|
| border-image | Soportado | Soportado | Soportado | Soportado | NO Soportado! |
| border-radius | Soportado | Soportado | 1/5 Soportado | Soportado | NO Soportado! |
| box-shadow | Soportado | Soportado | 1/2 Soportado | Soportado | NO Soportado! |
| "degradados" | Soportado | Soportado | Soportado | Soportado | 1/2 Soportado |
| rgba() | Soportado | Soportado | Soportado | Soportado | NO Soportado! |
| text-shadow | Soportado | Soportado | Soportado | Soportado | NO Soportado! |
| opacity | Soportado | Soportado | Soportado | Soportado | 1/2 Soportado |
| transform-rotate | Soportado | Soportado | Soportado | Soportado | 1/2 Soportado |
| "varios fondos" | Soportado | Soportado | Soportado | Soportado | NO Soportado! |
| @font-face | 1/2 Soportado | Soportado | Soportado | Soportado | 1/2 Soportado |
| Puntuación CSS | 9.5 | 10 | 9 | 10 | 2.0 |
Se ha contado 1 punto por el soporte completo, y 0.5 por el soporte parcial. Como se puede observar la mayoría de navegadores tienen gran soporte para los estilos css de última generación.
Ahora veremos velocidades de ejecución de código JavaScript. Para hacer esta prueba usare un código que sumara 1 a una variable durante 1 segundo para determinar cuántas iteraciones se han hecho. Hay que tener en cuenta que dependiendo de la maquina los resultados serán mayores o menores, pero en esencia nos darán una perspectiva de que navegadores ejecutan el código más rápido.
Además hay muchos otros factores que pueden hacer que un código JavaScript se ejecute más rápido o más lento, como por ejemplo la velocidad en la que el navegador muestra los datos por pantalla, el sistema operativo, aplicaciones encendidas, etc....
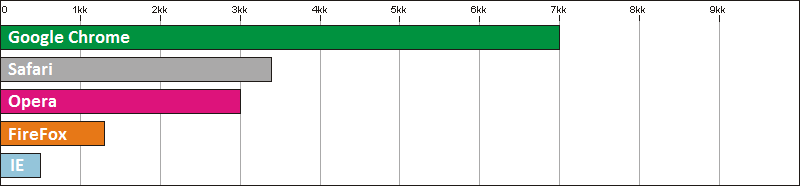
Test de velocidad |
Ver archivo TestVelocidad.js |

He probado 2 veces cada navegador en mi quad-core con 4gb de ram a 1333mhz bajo windows 7, y he obtenido los siguientes resultados :
| Chrome 8 | Safari 5 | Opera 11 | Firefox 3.6 | Explorer 8 | |
|---|---|---|---|---|---|
| Iteraciones test 1 | 7.079.931 | 3.424.376 | 2.996.652 | 1.367.627 | 575.197 |
| Iteraciones test 2 | 6.951.711 | 3.427.357 | 3.083.318 | 1.379.099 | 564.903 |
| Puntuación JS | 10 | 4.8 | 4.4 | 1.9 | 0.8 |
Basándome en que 7 millones de iteraciones son 10 puntos he hecho una regla de tres para sacar el resto de puntuaciones.
Personalmente tengo suficiente con estos datos para decir cuál es el mejor navegador, pero habrá gente que podría añadir otros datos como el tiempo de carga de la página, o la memoria utilizada por el navegador. Sinceramente no creo que nos venga de 0.5 segundos de carga de página, o de si una página ocupa más memoria en un navegador o en otro, ya que actualmente con las maquinas que disponemos hoy en día la memoria ram no es un problema.
Las herramientas de depuración podrían ser otro punto a favor o en contra de los navegadores, pero de cara al usuario final no son importantes por lo que no las contare. De todas formas serian más puntos para Google Chrome.
La seguridad es también un aspecto muy importante, pero como no me considero un experto en este tema, lo dejare de banda. Solo remarcare una cosa... el 90% de la comunidad hacker odia microsoft, y por eso considero que el navegador más susceptible a tener agujeros de seguridad es el explorer.
| Chrome 8 | Safari 5 | Opera 11 | Firefox 3.6 | Explorer 8 | |
|---|---|---|---|---|---|
| Puntuación TOTAL | 19.5 de 20 | 14.8 de 20 | 13.4 de 20 | 11.9 de 20 | 2.8 de 20 |
En conclusión, como usuario avanzado pienso que los usuarios buscan facilidad a la hora de navegar, un aspecto moderno, aprovechar las últimas tecnologías, y el máximo de velocidad/estabilidad posible en animaciones, por eso el mejor navegador a día de hoy según Devildrey33 es Google Chrome con 19.5/20 puntos.
También he de hacer una mención especial para el Internet explorer que no ha llegado ni al 20% de la puntuación total, con lo que no se si realmente debería catalogarlo como navegador o como problema.
Por último he encontrado un test de capacidades HTML5 para navegadores muy bueno en este enlace http://html5test.com/ que me da los siguientes resultados :
| Chrome 8 | Safari 5 | Opera 11 | Firefox 3.6 | Explorer 8 | |
|---|---|---|---|---|---|
| Puntuación HTML5 | 231/300 + 13 | 165/300 + 0 | 177/300 + 7 | 139/300 + 4 | 27/300 + 0 |
Esto es todo, espero que esta comparativa sirva para que más de un usuario de internet explorer decida hacer un cambio de navegador, y que de esta forma pueda disfrutar de todas las mejoras que cualquier otro de los navegadores nombrados ofrecen.